Interstellar
Design Process
As I read the brief for this assignment to design an experimental and novel way to visualise time, I started thinking about how time related to different things like life and space. I also thought about the Weasley's clock in Harry Potter, which I thought was an interesting depiction of time and space. After going through many many ideas and thought processes and trying to figure out what I will be able to visualise and code, I came up with some concepts, like the growth of tree rings or time against different axes.
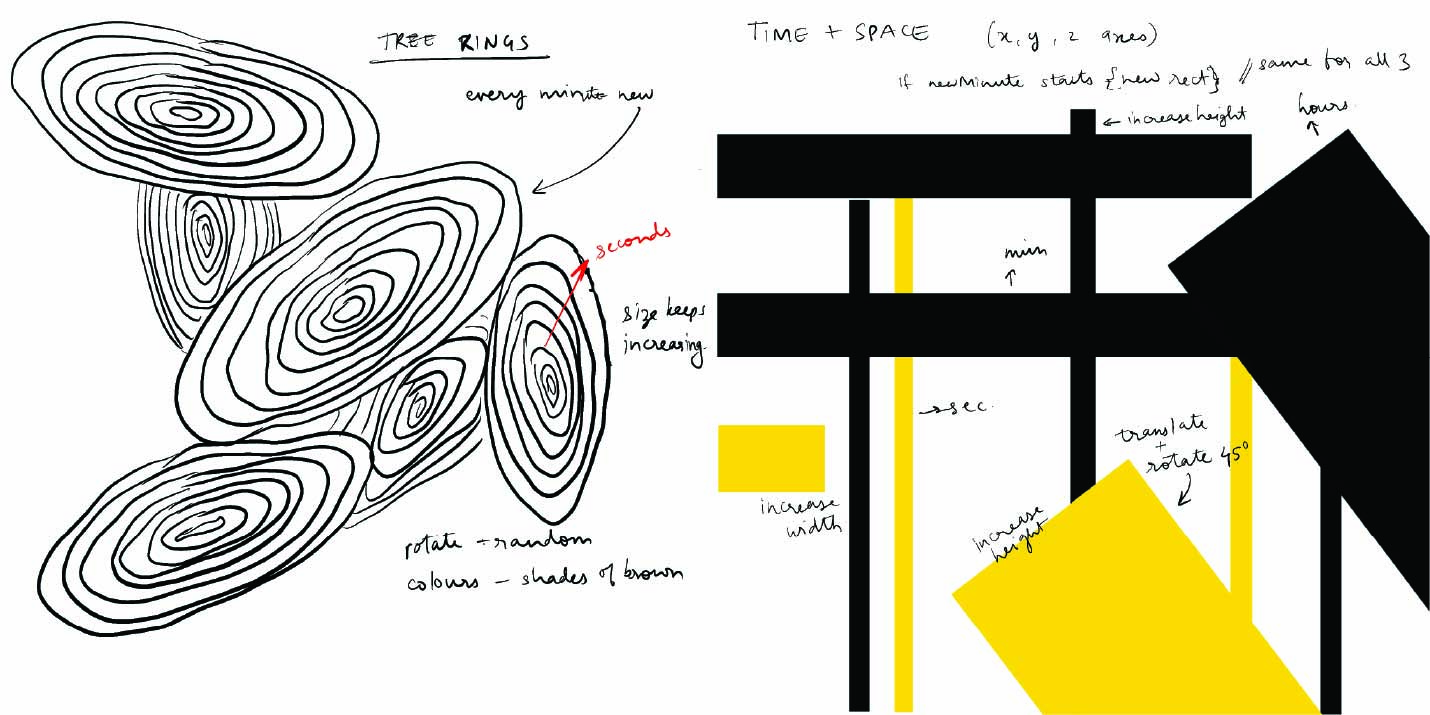
Initial Ideas

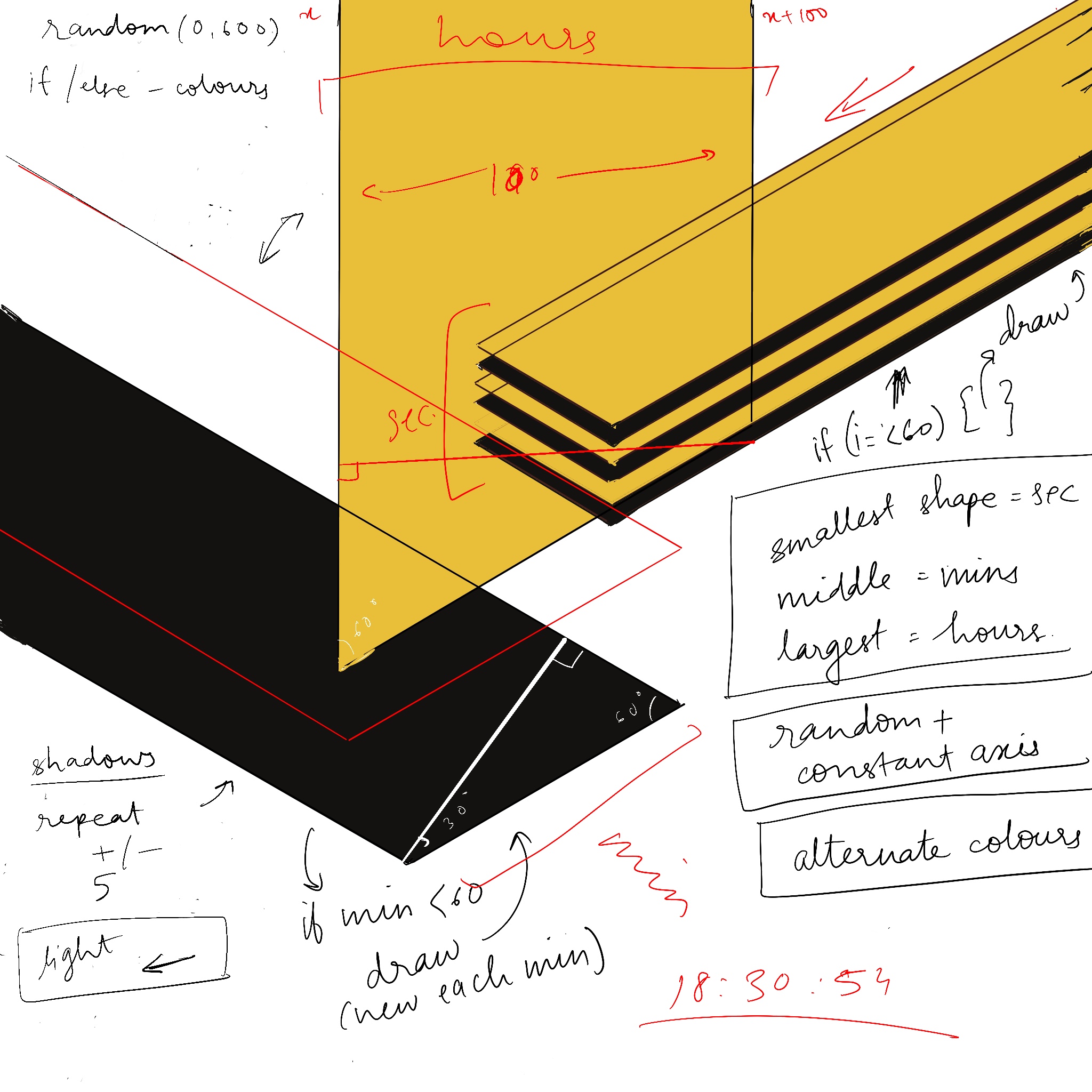
Final Idea
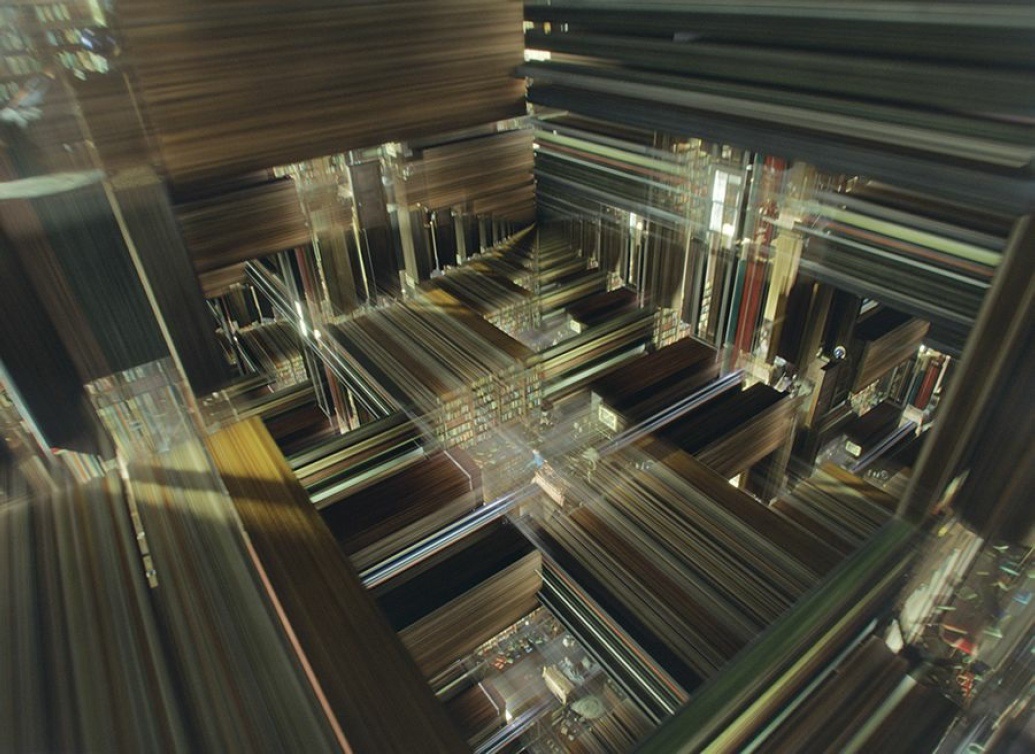
While working on this, I also starting associating different theories of time that have been suggested. Those reminded me of the movie 'Interstellar', where time has been perceived as a dimension in the universe. Using that as the inspiration, I came up with my final concept. In this, each seconds, minutes and hours, is represented by one plane that appears with every increment.

Implementation
I started by just creating the shapes first, figuring out their sizes. I
then added the repetition and finally the movements. From right to left
is seconds, minutes and hours. After 60 seconds are up, they restart and
a new minute is generated and so on. (You might have to wait a minute to
see the transition.) CLicking the mouse can re-initialise the sketch.
Here's the link to
my code.
Reflections
I had to read the brief a few times before I could understand what exactly it meant. It took me a while to interpret it and associate it with code. The toughest part was to come up with concepts. Even though I had many ideas, it wasn't easy to turn them into visual representations which I would then be able to code. Once I managed to get either seconds, minutes or hours to work, it was relatively easy to apply the same to the other two.
Credits
This project was created based on the tutorials provided in the CC lectures and using references from the p5.js editor. Throughout the process I also had a lot of help from my colleagues and friends, Leffin and Munus, to figure out ways to write the code and put my idea into the visuals I intended. The following image was my inspiration.