Social Battery
Game Description
All my life, I have always been told that I am "too quiet" or too much of an introvert. For this autobiographical game, I chose this idea as my base theme. In reality, I am just very particular about who I let in, but once I get comfortable around people, I can be the opposite. The game involves you stopping people from entering your "personal space" by creating boundaries. If you go near the person, they will start talking to you. If they enter your space, they will start talking to you. The goal is to have minimum talking and stop people well before they come close.
The Game
Use the arrow keys to move and spacebar to create boundaries. The code for the game can be found here.
To best enjoy the experience, play in fullscreen.
The Process
The initial idea was to create a pacman like game to dodge people in your way who try to make coversation. I modified that idea to a simpler version of blocking people from coming into my space. I made a few sketches for the game and then started the grey boxing using the basic frogger functions.
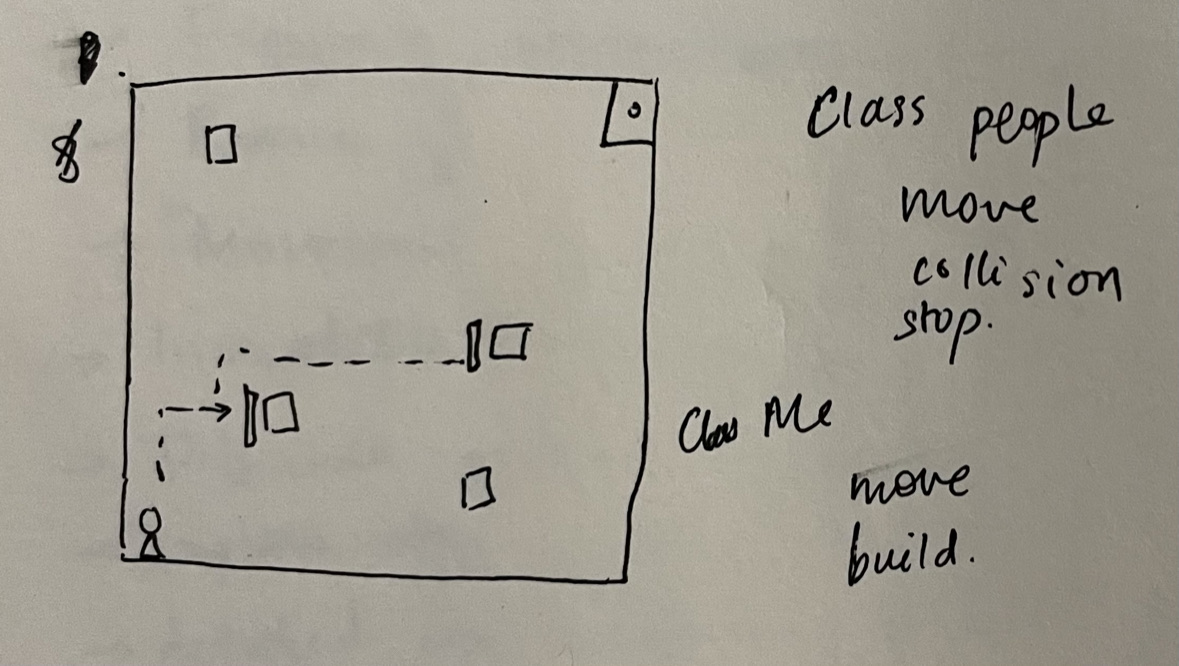
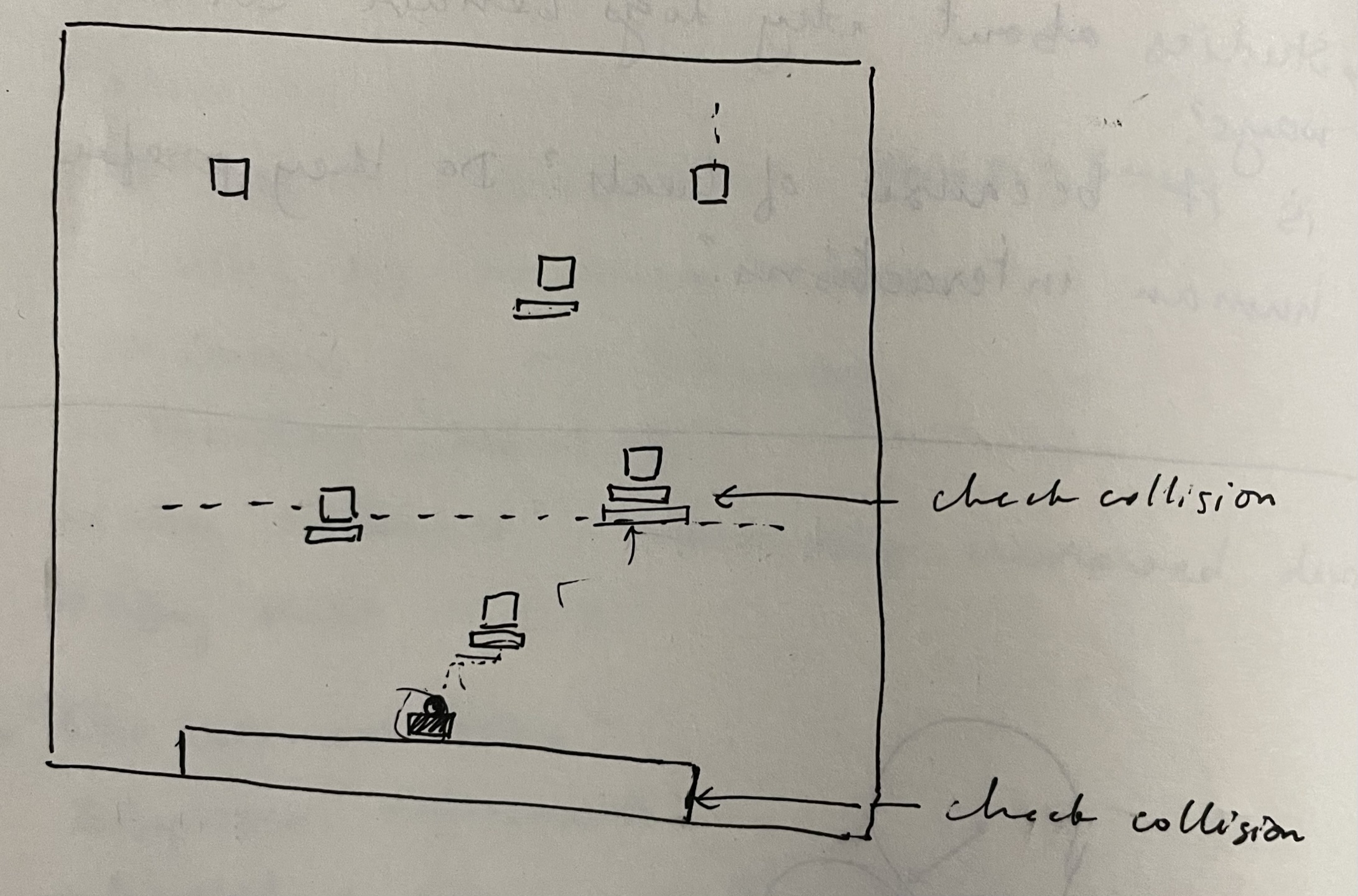
Initial Idea

Final Idea - Sketch

The grey boxed version can be seen here. Once the basic structure was ready, I started adding details like counters, battery life, other elements of the code to help the game run more smoothly - example boolean variables for better defining conditions during collision. The last step was drawing out the images for the characters in the game.
Reflections
There were a lot of challenges and glitches throughout the process of creating the game. It didn't take a long time to figure out how to add the walls to an array for each key pressed. The challenge was checking each collision using the for loop and stopping only the collided element of the people array. After the grey box, I started adding details and smaller interactions to the game. The next step was adding the battery counter. I struggled with adding a delay for the scene changes. I used a boolean for that to stop the action from running continuously in a the draw loop. The last step was adding images and scenes which was a very smooth process. I particularly enjoyed creating the drawings. I wanted to keep the visuals simple and hence I drew them out on Procreate on my iPad and used the PNGs.
Credits
I used Procreate for iPad to create the images. The primary reference was the Frogger sketch from CC lecture tutorials.